回遊性アップで転換率もアップ!
みなさん、スマホサイトの回遊性対策は、どのようにされているでしょうか?
売上をアップするためには、回遊性の向上がとても大事になります。
回遊性を向上させ、PV数を上げることで転換率が向上します。この理由は簡単で、「PV数=商品を見られた数」「転換率=売れる率」ですので、見た商品が多いほど、買ってもらえる確率が高くなると言うだけの話です。
- PV数=商品を見られた数
- 転換率=売れる率
スマホページの回遊導線
ではその回遊性、どのようにして上げていくのでしょうか?
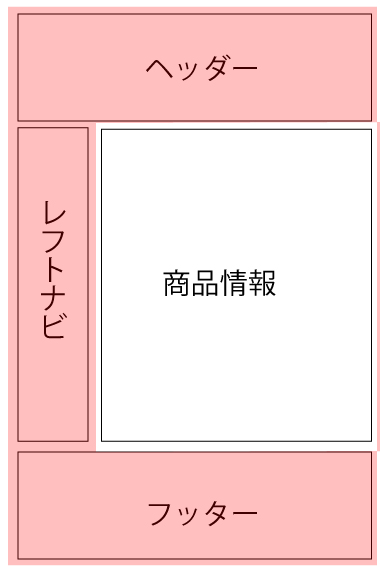
パソコンページでは、ヘッダー、フッター、レフトナビが一番の回遊導線になります。1ページの中で、商品情報と回遊導線を貼ることができます。
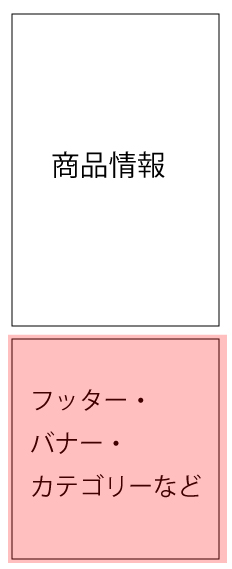
一方スマホサイトでは、レフトナビがありません。商品ページでは、ヘッダーも看板とグローバルメニューのみになります。回遊導線は、商品情報より下に配置する形になりますが、PCのように充実した回遊導線を貼ることができません。


※赤が回遊導線となる部分
トップやカテゴリーページが大切
そこで大事になるのが、トップページやカテゴリーページです。
トップページは、特集バナーやおすすめ商品など、店舗からのおすすめが多く、お客様も「何があるショップなのか?」「どんなショップなのか?」とこれから買い物を始めると言う時に見ます。一方カテゴリーページは、欲しいものがあって、探したい時に見るので、購買意欲の高いお客様が見ることになります。
SmaLAB.で見やすいカテペ生成できます!
楽天市場、Yahoo!ショッピングでは、スマホ用トップページは、作成しないと何もないページになってしまうので、作りこむ店舗さんが多いですが、カテゴリーページは、元々、用意されているので、そのままにしている店舗さんが多いですが、カテゴリーページの回遊性を向上させることで、転換率が上がる可能性が高いのです。
そこで、是非ご利用いただきたいのが、SmaLAB.のカテゴリーページ機能です。
楽天市場、Yahoo!ショッピングのカテゴリーページを見やすい形にしたページを、一瞬で作成できます。


【SmaLAB.カテゴリーページ機能の特徴】
- ヘッダーに他カテゴリーへのリンクタブが付くので、求めている商品を探しやすい!
- 横3列表示になるので、多くの商品をアピールできる!
- 在庫がない商品は影がかかるので、在庫がある商品に誘導しやすい!
- レビュー数が出るので、安心して買い物をしてもらえる!
是非ご利用ください!
