先日、楽天ではSHOP OF THE YEAR – ショップ・オブ・ザ・イヤーが発表されました。
受賞したショップのスマホページを見てみると、共通点がありました!
SOY受賞店舗が実践している、共通点2つ!
その共通点は、2つあります。
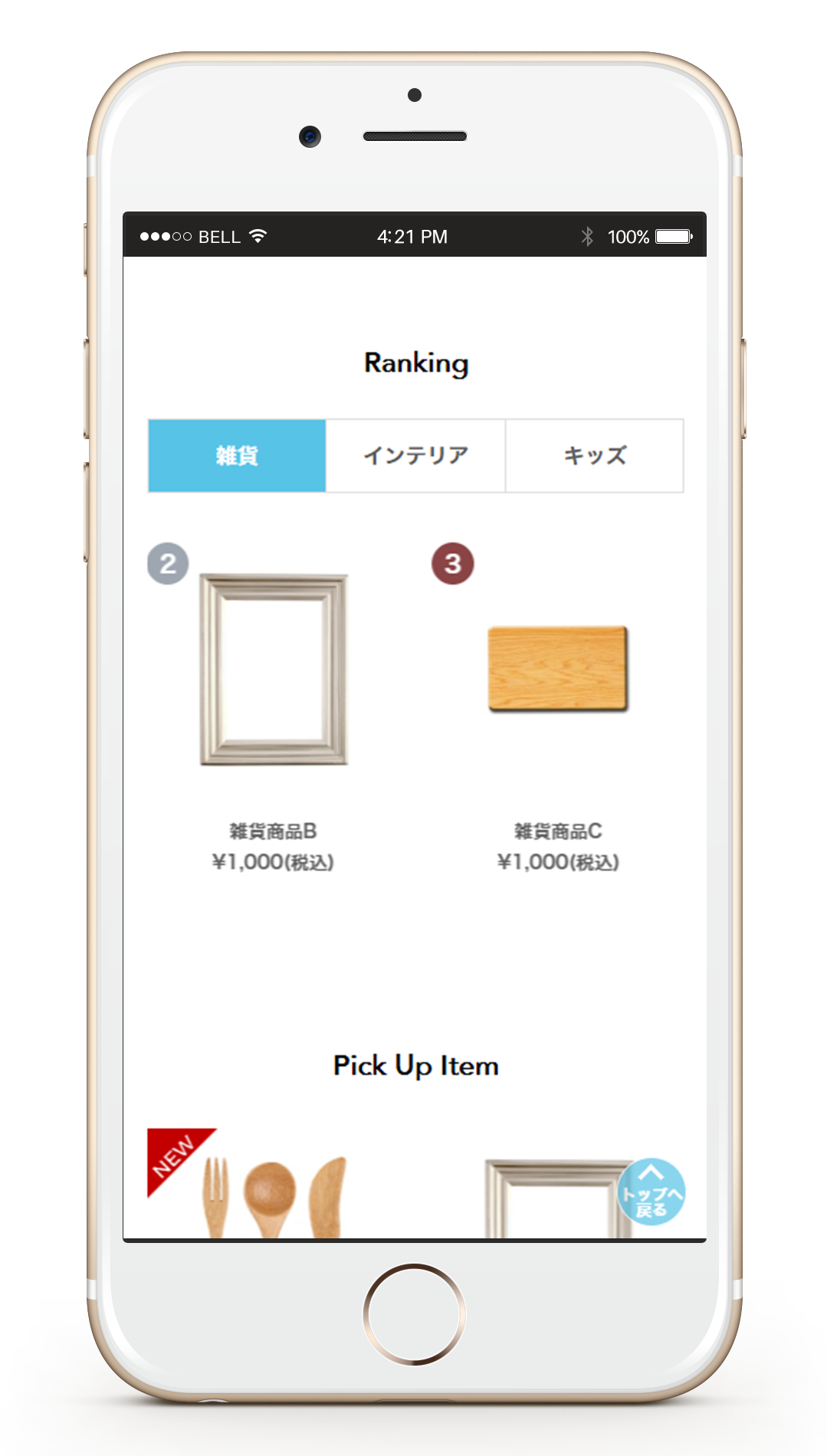
■1つ目の共通点は、商品画像は大きく見せる
商品画像が大きいメリットは、スマホは画面をタップして操作するので、画像が大きい方がタップしやすく、商品を買いに来ているユーザーにとっても、欲しい商品が探しやすいので買い物がしやすいという点です。
■2つ目の共通点は、カテゴリーランキングなどを複数表示させる
ECサイトのスマホトップページでは、総合ランキングに加え、いくつかのカテゴリーランキングも表示させているショップがたくさんあります。商品ページからトップページに入って来たときに、カテゴリーごとのランキングを表示させておくことで、離脱せずに回遊させる可能性を上げることができます。回遊率アップが、転換率アップにもつながっていきます。

しかし、以下のように考える方もいるかもしれません。
- 画像をたくさんのせると、縦長になり、途中で離脱してしまうのではないか…
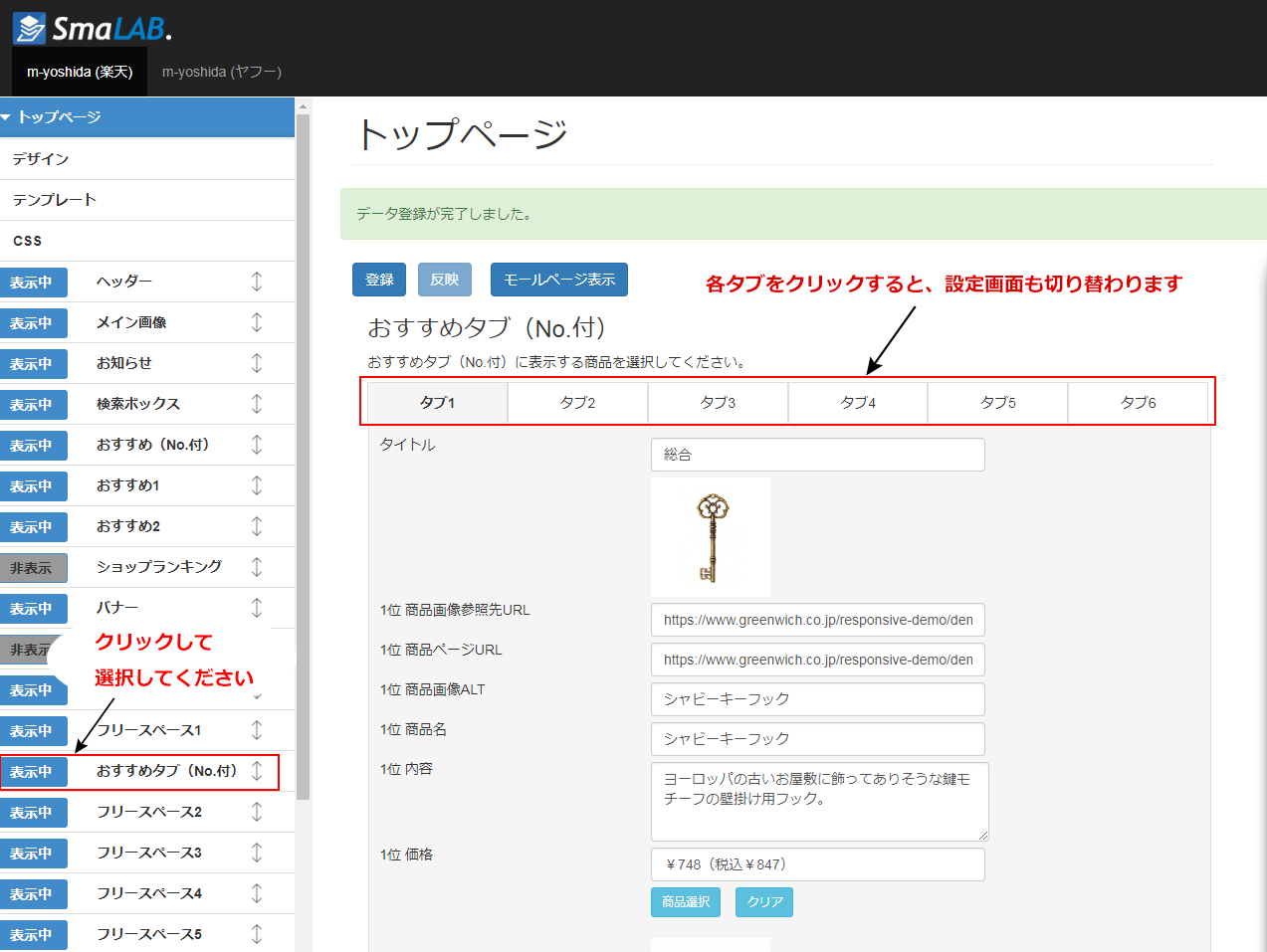
SmaLAB.のおすすめタブ(No.付)を使いましょう!
タブ切り替えのランキングなら、上記の悩みは解決できます。
SmaLAB.のおすすめタブ(No.付)は、6種類のランキング(3位まで)をタブで切り替えて表示する機能です。
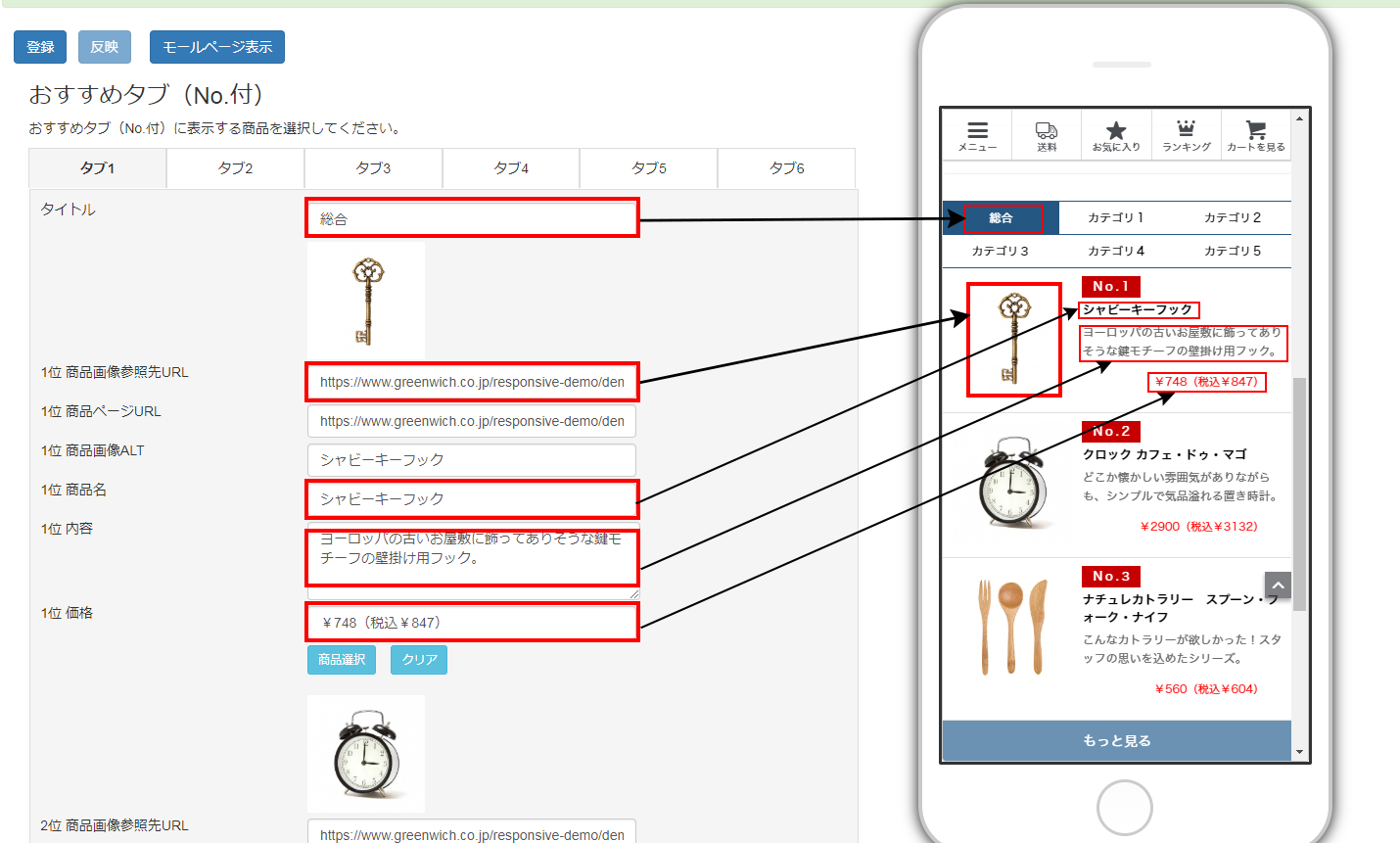
設定方法は、ランキングのタイトルと、ランクインしている商品の情報を登録していくだけです!

設定項目は、下の画像のように、対応しています。

タブ切り替えランキングで、効果的なスマホページに!
大きな画像で、かつカテゴリーランキングなどを複数表示することで、スマホページの滞在率、回遊性は上がります。ぜひ、SmaLAB.のおすすめタブ(No.付)を使って、商品を効果的にアピールしていきましょう!
