店舗への入り口は商品ページ
スマホのアクセスや売り上げが上がってきていると言う話を聞くようになって数年経ちましたが、弊社へのお問い合わせでもすでにほとんどの店舗さんが、スマホからの売り上げの方が多いと仰っています。
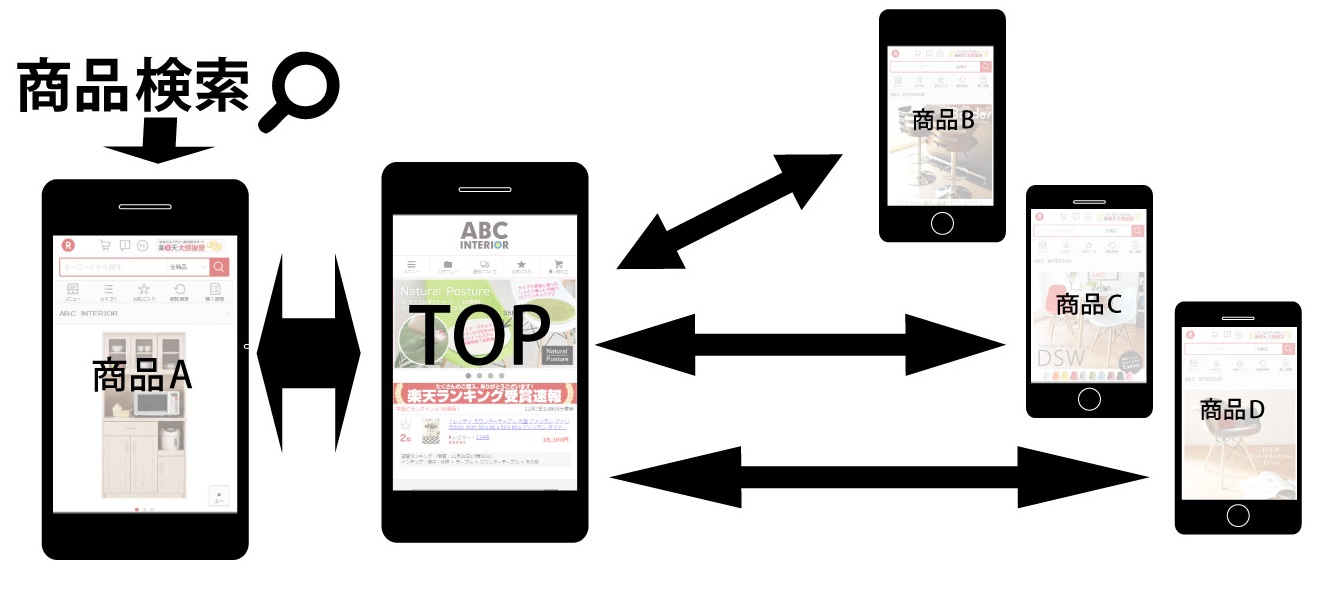
これは、パソコンでも同じですが、お客様の多くは、商品検索から、商品を探し、目当ての商品のページを見ます。トップページやカテゴリーページは、その商品ページから、移動することになります。

商品ページに力を入れた方がいい理由
お客様が、最初に見るページは、商品ページと言うことになります。商品ページを見て、「他のページも見たい」と思わせれば、トップページやカテゴリーページ、他の商品ページも見てもらえますが、興味がわくような商品ページではなかったり、情報量が少なく「他の商品ページを見ても面白くなさそう・・・」と思われてしまったりしたら、そのまま、他の店舗に移動されてしまいます。つまり、店舗へのファーストインプレッション/第一印象を決めるのが、商品ページであり、その後の店舗とお客様の関わり方に大きく影響するのです。

商品ページをどう作り込めばいいのか?
ここからは、楽天市場に絞って話を進めたいと思います。
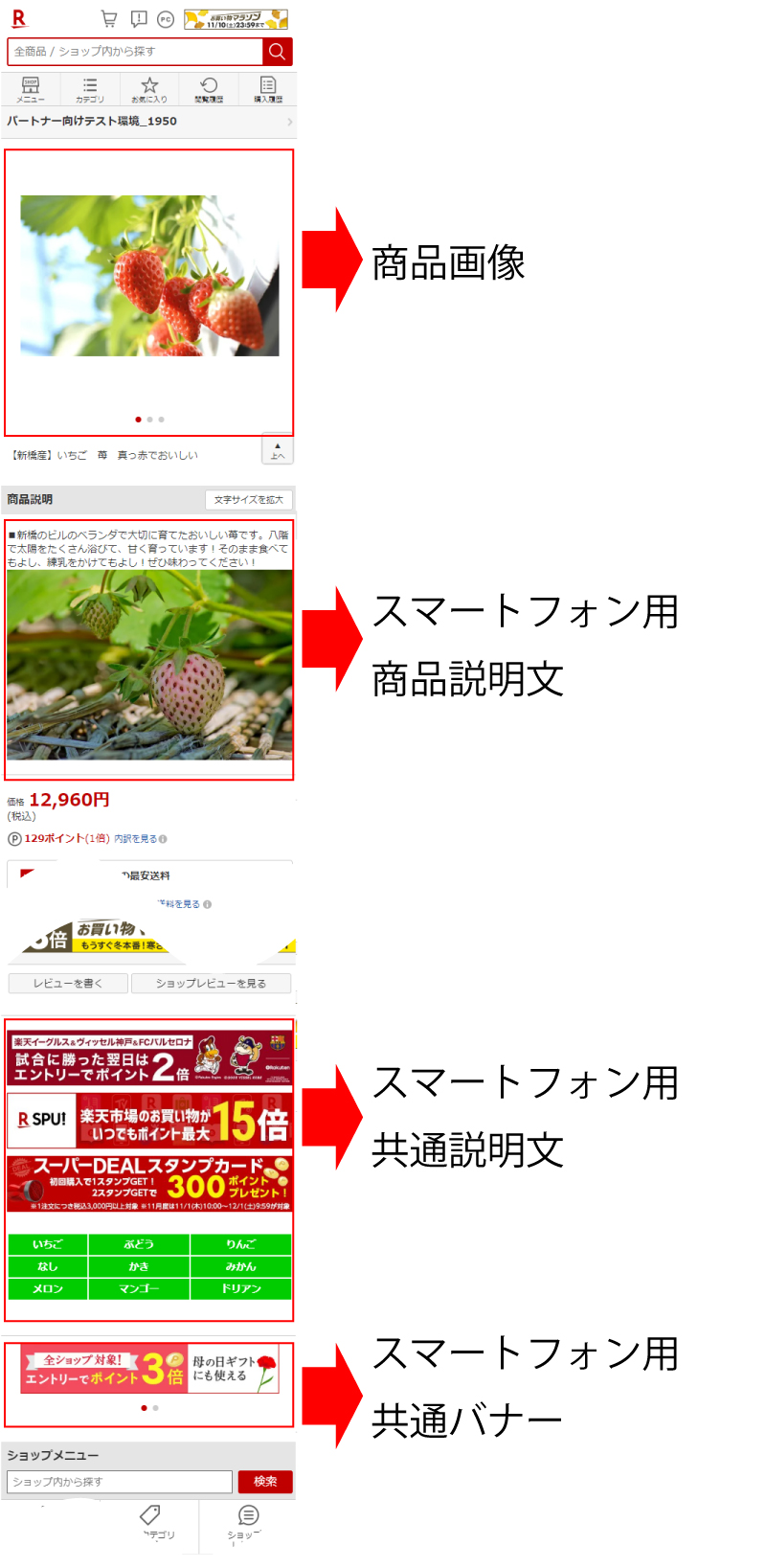
楽天市場の商品ページは、以下のような構成になっています。

スマホ用商品説明文が、この商品の魅力を伝える部分になります。共通バナーや共通説明文にバナーなどを入れて、他のページへの誘導ができますが、そもそもの商品に魅力がないと「他の商品も見たい!」と言う気持ちになりません
つまり、スマホ商品説明文を作り込むことが、スマホの売上アップのカギになります。
商品ページ変換機能で簡単変換
これまで、スマホ商品ページを作っていなかった場合も、パソコン向けのページさえ作っていれば、SmaLAB.で簡単に作れます。

4つのボタンをクリックするだけ!
楽天市場スマホ商品説明文の制約
すんなりと変換できた場合は、それを反映すればスマホ商品ページはOKです。しかし、楽天市場のスマホ商品ページには、文字数とimgタグの数に制約があります。
文字数は、5120文字(半角10240文字)まで、imgタグは10個までです。
つまり、PC向けページを作り込んで画像などをたくさん入れていればいるほど、変換した時に、制約に引っかかってしまうと言うことです。
SmaLAB.で画像の枚数を減らせます!
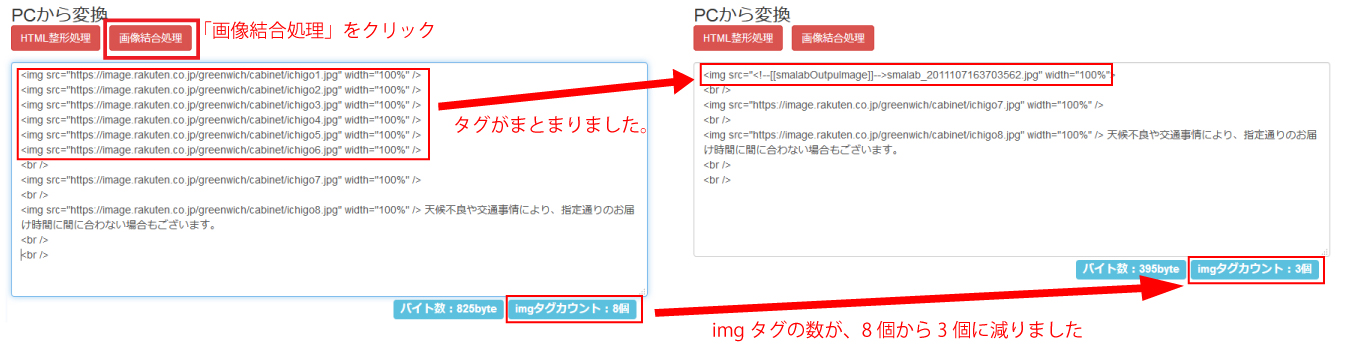
スマホ商品ページ制作時に特に問題となるのが、画像の枚数の制限ですが、SmaLAB.の商品ページHTML変換機能には、「画像結合」機能があります。
この機能は、隣り合った画像を結合して一枚の画像にすると言うものです。
この機能を使うことで、内容そのままに、imgタグの数を減らせます。
これまで、imgタグの数の関係で、泣く泣く内容を減らすようなこともする必要はありません。

スマホからのお客様をしっかりキャッチ!
商品ページから入って、すぐに買ってくれるお客様もいらっしゃいますが、ほとんどは、まだ「店舗の入り口」に立った状態です。
店舗内に入って、お買い物を楽しんでもらうためにも、スマホ商品ページを見直し、しっかり作り込みましょう!
