すでに、PCよりもスマホからのアクセスが多いショップ様も多いのではないでしょうか?
楽天の利用者は、すでに6割がスマホからと言われています。
【スマホも商品ページが入り口】
スマホでもPCと同様に、商品を検索し、検索結果から、商品ページに入ってくるお客様が、多いのです。
と言うことは、商品ページが、お店の印象を決めると言っても過言ではありません。
ですが、店舗運営されている店長さんは、自分のショップの商品ページをよく見ているでしょうか?
あまり見たことがないと言うショップオーナーさんも多いのではないでしょうか?

【スマホページの落とし穴】
それは、パソコンで店舗運営の作業をしているので、パソコンの商品ページは、すぐにみられるのですが、
スマホのページを見るには、わざわざマウスをスマホに持ち替えて確認する必要があります。
これは、商品ページの数が多いとかなり手間になってしまいます。
商品画像は、スマホにも表示されているし、商品説明文は、パソコンと同じ文章を入れているから、大丈夫!
そんな風に思っていないでしょうか?

ついつい陥ってしまうスマホ商品ページ作成の落とし穴をご紹介します。
【落とし穴①】パソコンとスマホで商品説明文が同じ。
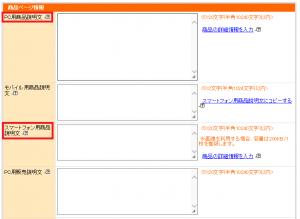
RMSでは、パソコンとスマホの商品説明文が並んでいます。ですので、同じものをコピペで入れているショップ様のいらっしゃるのではないでしょうか?
PC用販売説明文は、主にその商品のランディングとして、使われてる場合が多いです。
つまり、商品ページが同じ場合、商品を一番アピールするランディングの部分が抜けてしまっているのです!
画像の幅やテーブルの幅をスマホ用にして、販売説明文の情報も、スマートフォン用商品説明文に入れましょう。

【落とし穴②】商品画像が少ない。
PCページにたくさん画像が表示されているから、安心していないでしょうか?
PCページに表示されている画像は、販売説明文に直接タグを入れて表示している場合が多いです。
そこに画像がたくさん表示されていても、スマホには表示されません。
スマートフォン商品ページの一番上にスライドで表示される画像がありますが、ここが商品画像になります。
スマホだとまずここから表示されるので、ここに商品画像がたくさん入っていることで、お客様に商品の魅力をアピールすることができます。
PC用販売説明文で、たくさんの画像を表示している場合でも、商品画像の登録は、しっかりしましょう。

【落とし穴③】回遊導線が少ない。
パソコンでは、ヘッダー、レフトナビなど、前ページに表示されるナビゲーションが豊かです。
それぞれの商品ページは、ヘッダーやレフトナビに囲われており、ヘッダーレフトナビさえ、しっかり作っておけば、店舗内の回遊の導線を作ることができます。
スマートフォンページでは、ヘッダーやレフトナビがないので、普通に商品ページを作っただけだと、他の商品が見にくいです。
スマートフォン用共通説明文や共通バナーなどを使い、さらに、商品説明文内に、同じジャンルのカテゴリメニューを作るなどして、回遊性を上げないと、PVは上がりません。

PCの商品ページでは、意識する必要のない「回遊導線」を商品ページを作る際にも意識しなければいけないのです。
どうでしたか?思い当たる落とし穴があった方は、是非、スマート用の商品ページを見直してみてください!
