皆さん、ご存知かもしれませんが
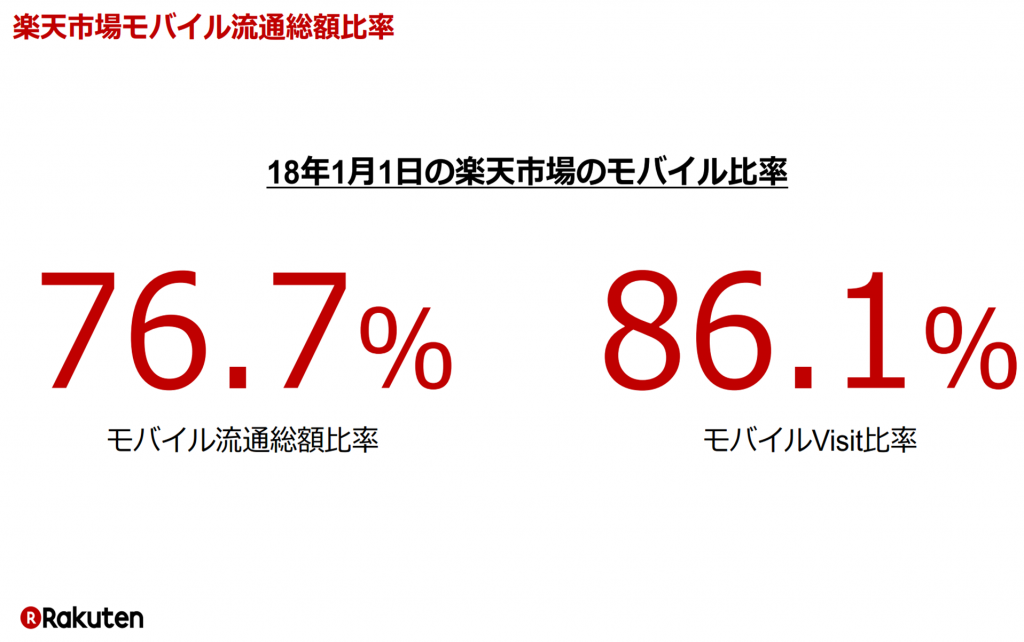
楽天の決算資料にもあるように、いよいよスマホからの購入割合が本格的に多くなってきましたね。
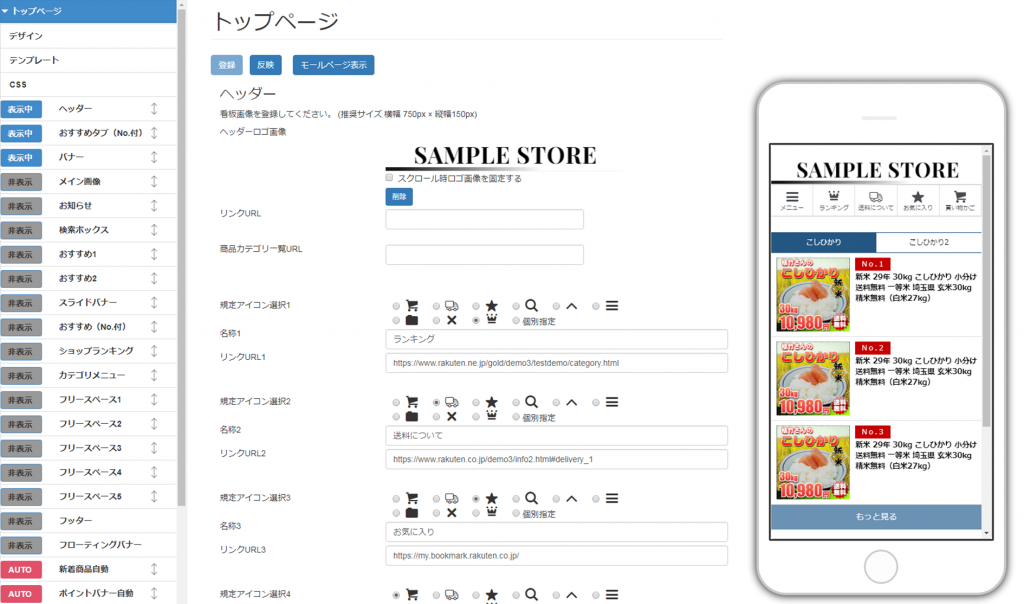
そんな中、最近売れてるスマホサイトでよくみかける、フロ-ティング型のヘッダーメニューを今回のテーマにしようかなと思います。

出典:楽天第4四半期決算資料
フローティング型のヘッダーメニューって何?
そもそもフローティング型のヘッダーメニューって何?と思われた方がいるかもしれませんので
簡単に説明させていただきます。
フローティングしていない場合
通常のヘッダーメニューは、スマホをスクロールしても下におりてきません
フローティングしている場合
スクロールしても一緒にくっついてくるのが、フローティングヘッダーです。
メリット&デメリット
では、フローティングヘッダーメニューにした場合のメリット&デメリットを簡単にお伝えします。
1、メリット
回遊しやすくなる
ページの離脱率を軽減できる
スマホでのお買い物はパソコンと違い、サイドナビがついていません。
なので、他にどんな商品があるか、買いまわりしたくても移動手段がわからなくて
目的地にたどりつけない、迷子のお客様って結構いるんですよ。

そんなとき上部に、「カテゴリ」「ランキング」「送料」みたいな案内が書かれていれば
迷わずに、行きたい場所・見たい商品がわかりますよね。だから、お客様がぐっとお買いものしやすくなります!

一方逆に、ちょっとしたデメリットもありまして・・・
2、デメリット
スマホ画面の見える部分が狭くなる
上部の幅を多少とられるかたちになるので、ヘッダーの幅が広いと正直見づらいです。
なので、ヘッダーメニューは必要最低限の情報にして、コンパクトにしてあげることで、このデメリットを解決できると思います。
どうやってやるの!?
実践方法なのですが、HTMLやらCSS、JavaScriptなどを使ってつくります。
HTML/CSSは、下記のような感じです。
<style type=”text/css”>
<!–
.grobal_menu{
background: #fff;
width: 100%;
position: static;
}
.grobal_menu.fixed{
background: rgba(255,255,255,.85);
position: fixed;
top: 0;
z-index: 20;
}
.grobal_menu ul{
list-style-type: none;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
box-shadow: 0 1px 1px rgba(0,0,0,.25);
margin-bottom: 1px;
}
.grobal_menu li {
width: 20%;
}
.grobal_menu li a,
.grobal_menu li label{
display: block;
box-sizing; border-box;
border-right: solid 1px #ddd;
text-align: center;
color: #474a4f;
padding: 5% 0;
}
.grobal_menu li.cart a{
border-right: none;
position: relative;
z-index: 30;
}
.grobal_menu [class^=”icon-“]{
font-size: 1.6em;
display: block;
height: 1.7rem;
}
.grobal_menu li span{
font-size: 0.625rem;
}
.grobal_menu li input[type=”checkbox”]{
display: none;
}
.grobal_menu img{
width: 1.6em;
height: 1.7em;
display: block;
margin:0.4em auto -0.4em;
}
.grobal_menu #menu_wrapper{
display: block;
position: absolute;
width: 100%;
height: 100vh;
transition:all .25s ease-in;
z-index: 10;
-webkit-transform: translate3d(-104%,0,0);
transform: translate3d(-104%,0,0);
top: 0;
height: 100vh;
background: transparent;
overflow-y: auto;
}
.menu_inner{
display: block;
position: absolute;
width: 80%;
font-size: 0;
background: #474a4f;
min-height: 100vh;
}
.grobal_menu #btn-toggle:checked + label + #menu_wrapper{
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
.grobal_menu .menu_inner p{
color: #fff;
font-size: 1rem;
line-height: 1.0;
padding: 0.5rem 0.5rem 0.5rem 9%;
border-bottom:solid 1px #fff;
}
.grobal_menu .menu_inner p i{
display: inline-block;
vertical-align: text-top;
}
.grobal_menu .menu_inner ul{
display: inline-block;
width: 100%;
padding: 0 0 1rem 0;
margin-bottom: 0;
box-shadow: none;
font-size: 0;
}
.grobal_menu .menu_inner li{
width: 100%;
font-size: 1rem;
}
.grobal_menu .menu_inner a{
color: #fff;
border-right: none;
text-align: left;
border-bottom: solid 1px #fff;
padding: 0.5rem 0 0.5rem 10%;
position: relative;
z-index: 30;
}
.grobal_menu .menu_inner a::after{
position: absolute;
content: “”;
width: 8px;
height: 8px;
border-top: solid 2px #fff;
border-right: solid 2px #fff;
transform: rotate(45deg);
top: 50%;
right: 8%;
margin-top: -6px;
}
.grobal_menu .closed{
color: #fff;
font-size: 1rem;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
padding: 0.25rem;
width: 80%;
background: rgba(255,255,255,.3);
margin: 0 auto 1rem;
border-radius: 3px;
}
.grobal_menu .closed .icon-cancel{
display: inline-block;
line-height: 0;
}
–>
</style>
<div class=”floating-menu”>
<nav class=”grobal_menu fixed” id=”grobal_menu”>
<ul>
<li>
<input type=”checkbox” id=”btn-toggle” value=””>
<label for=”btn-toggle”><span><span>メニュー</span></span></label>
<div id=”menu_wrapper”>
<div class=”menu_inner”>
<p>メニュー</p>
<ul>
<li><a href=””>商品カテゴリー一覧</a></li>
<li><a href=””>買い物かごを見る</a></li>
<li><a href=””>ショップのレビューを見る</a></li>
<li><a href=””>メルマガ登録</a></li>
<li><a href=””>お支払い・配送方法について</a></li>
<li><a href=””>会社概要</a></li>
<li><a href=””>スタッフブログ</a></li>
</ul>
<div class=”closed”></i>メニューを閉じる</div>
</div>
</div>
</li>
<li><a href=””><span>カテゴリー</span></a></li>
<li><a href=””><span>送料について</span></a></li>
<li><a href=””><span>お気に入り</span></a></li>
<li><a href=””><span>買い物かご</span></a></li>
</ul>
</nav>
</div>
これだけでも、結構大変な作業になるかと思います・・・
そこで SmaLAB.をご活用いただくと、オリジナルのフローティングメニューをつくれるようになります
SmaLAB.ヘッダーメニューの特長
- HTML/CSSなどを一切書かなくても、最初からフローティングする仕様
- ヘッダーメニューの表示・非表示が選べる
- メニュー内容も、簡単に変更できる
- リンク先も自由で、好きなカテゴリや特集ページでも飛ばせる
オリジナルのヘッダーメニューを活用して、スマホのコンバージョンアップに繋げましょう
スマホ対応がまだの店舗様も、オリジナリティーをもっと出したいなと思ってる店舗様も
運営上のお悩みなどありましたら、お気軽に弊社までご相談下さい。
▼お問い合わせはこちらから▼
グリニッジ株式会社 SmaLAB.スマラボ事業部
TEL:03-5510-7260 mail:smalab@greenwich.co.jp
また、ネットショップの運営に欠かせないシステムを多数、自社開発しご提供させていただいております。
こんなシステムないかな? こんなことってできるのかな? ご興味ありましたら、お気軽にご相談下さいませ。